|
|
@@ -0,0 +1,32 @@
|
|
|
1
|
+# Overview
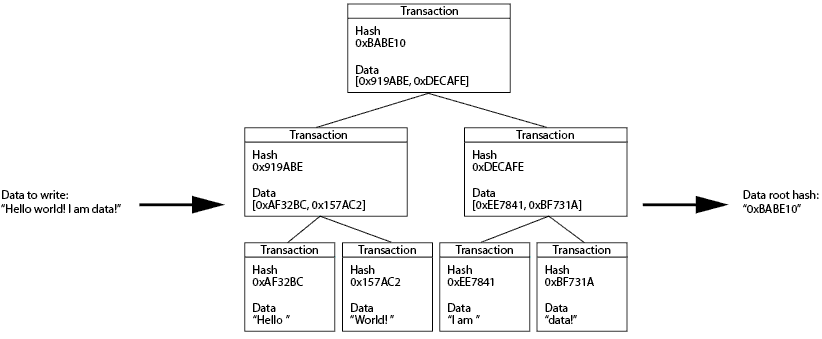
|
|
|
2
|
+
|
|
|
3
|
+httXrp is a proof of concept for a truly serverless web architecture. If serverless simply means "a server owned by someone else", httXrp pushes that definition to its limit.
|
|
|
4
|
+
|
|
|
5
|
+# How it works
|
|
|
6
|
+
|
|
|
7
|
+## 1: Getting data into and out of the blockchain
|
|
|
8
|
+
|
|
|
9
|
+Transactions on the ripple blockchain are allowed to carry up to 1kB of arbitrary data via the memo field.
|
|
|
10
|
+We can use this to store data of any size by building a tree of references between these transactions that can then be reassembled by reading them back from the blockchain.
|
|
|
11
|
+In order to generate these transactions a library called [xrpio](https://gitea.nitowa.xyz/npm-packages/xrpio.git) is used.
|
|
|
12
|
+
|
|
|
13
|
+Highly simplified, you can visualize the process like this:
|
|
|
14
|
+
|
|
|
15
|
+
|
|
|
16
|
+
|
|
|
17
|
+## 2: Abstracting the webserver away from the web
|
|
|
18
|
+
|
|
|
19
|
+Using tools like `webpack`, it is possible to condense even modern complex single-page-applications into a single html file. As `xrpio` is written in JavaScript, it is even possible to embed it into such an HTML file, the use of which will become more clear a few paragraphs below.
|
|
|
20
|
+
|
|
|
21
|
+Since such a condensed HTML file is effectively nothing more than a long string it is possible to use `xrpio` to store them into the ripple blockchain and to retrieve them via a single identifying hash.
|
|
|
22
|
+
|
|
|
23
|
+
|
|
|
24
|
+
|
|
|
25
|
+## 3: Dynamic web applications without a backend
|
|
|
26
|
+
|
|
|
27
|
+Superficially, this technique is limited to serving static webpages, as there is no *real* backend serving these pages. However, since it is possible to embed `xrpio` into such a "static" page, it is possible to listen for transactions on the Ripple blockchain containing valid xrpio hashes and to dynamically update the webpage's content based on the stored data.
|
|
|
28
|
+
|
|
|
29
|
+# Credits
|
|
|
30
|
+
|
|
|
31
|
+- This project was originally inspired by indImm (https://ndm-inf.github.io/ndm/main), a ripple-based file storage using IPFS.
|
|
|
32
|
+- xrpio (https://gitea.nitowa.xyz/npm-packages/xrpio.git) is heavily used in the technical architecture of this project. It is also written and maintained by me.
|
